Návod ako zverejniť mapy bezpečnejšie a prehľadnejšie na internete pomocou dlaždíc. Tento spôsob je vhodný pre väčšie jaskynné systémy alebo fotografie vo vysokom rozlíšení. Jednou z hlavných výhod je rýchle a detailné zobrazenie priamo v prehliadači bez nutnosti/možnosti stiahnuť obrázok v jednom jpg súbore.
Veci ktoré budeme potrebovať:
- Webstránka/web priestor, nezáleží či CMS (joomla, wordpress..) alebo jednoduchá vlastná hml
- Prístup k web súborom: ftp alebo plugin, cez ktorý vieme nahrať súbory na web. Pre wordpress napríklad WP file manager
- Zoomify free converter, ktorý je možné zadarmo stiahnuť
- Bežný textový editor, ideálne s html podporou. (ja používam Notepad++)
Postup
Kedže používam prevažne WordPress budú obrázky a kroky prispôsobené pre tento CMS. :
- Stiahneme si Zoomify free konverter v zip formáte, rozbalíme, nie je potrebné nič inštalovať www.zoomify.com/free.htm
- Ak nemáme priamy prístup k web súborom cez FTP protokol nainštalujeme si „file manager“ rozšírenie napríklad wp file manager
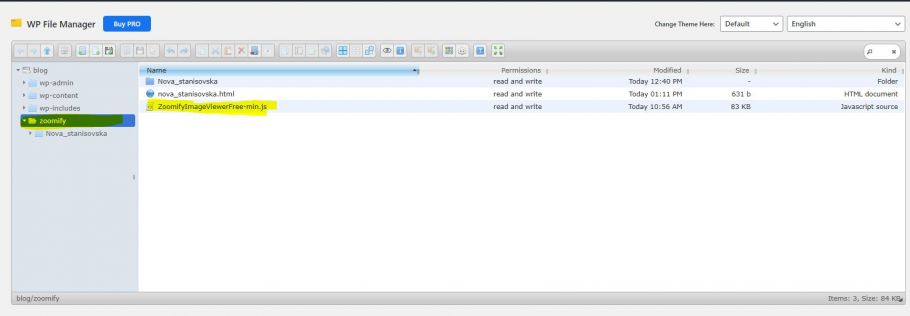
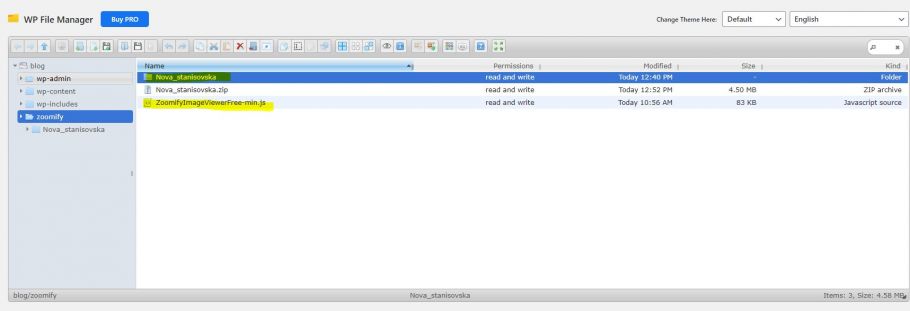
- Vytvoríme si adresár zoomify v hlavnom priečinku kde nahráme potrebné súbory.
- Otvoríme adresár zoomify a jednoduchým presunutím js súboru ZoomifyImageViewerFree-min.js z PC do okna pluginu nahráme skript na web.
- Mapa ktorú chceme zverejniť na webe musí mať formát obrázku (jpg, tiff, png, bmp…) v bezplatnej verzii nieje podporovaný formát PDF alebo SVG, preto ak exportujeme mapu z Therionu je potrebné pdf súbor prekonvertovať pomocou programu (GIMP) alebo online služby na jpg. Obe možnosti sú bezplatné, online je to veľmi jednoduché a netreba nič inštalovať do PC.
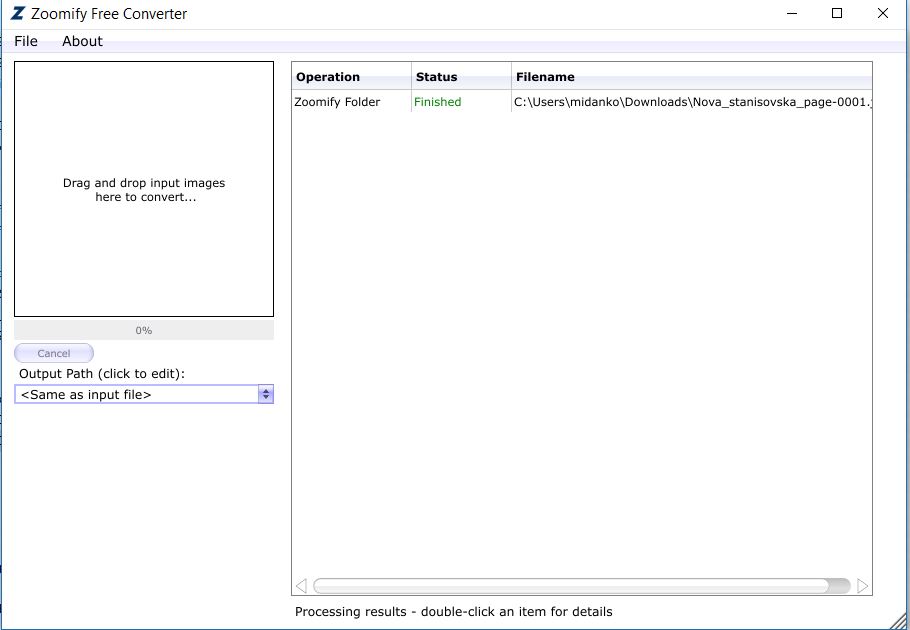
- Ak máme mapu ako obrázok spustíme konverter – Zoomify Free Converter.exe a vložíme do neho obrázok, netreba nič nastavovať

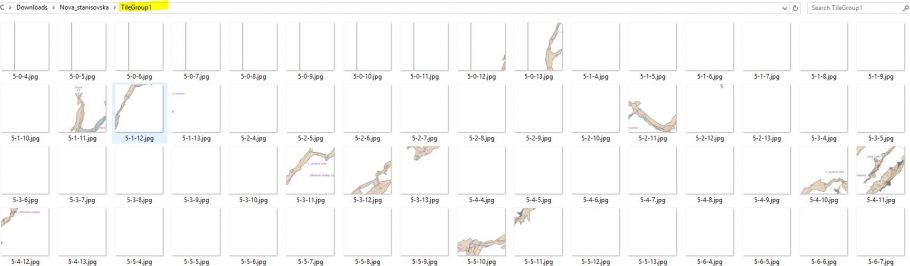
- Automaticky sa skonvertuje obrázok do adresára s názvom obrázku, kde sú podadresáre s dlaždicami
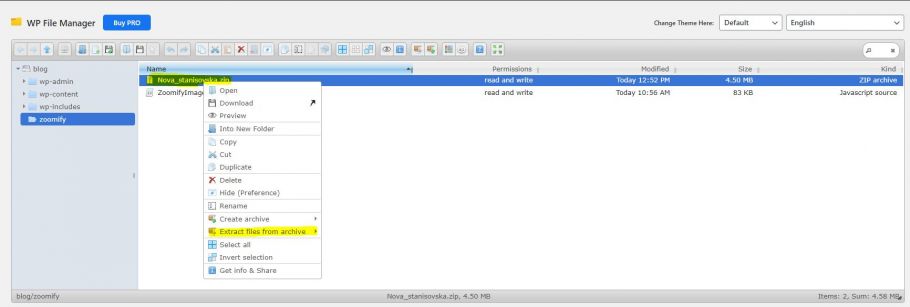
- Adresár s názvom jaskyne (môj prípad Nova_stanisovska) si zbalíme do zip archívu a nahráme cez plugin/ftp na web a následne rozbalíme tak, aby sme mali spolu js skript a adresár Nova_stanisovska
- Takmer hotovo :), teraz už len potrebujeme prepojiť skript s adresárom aby načítal správne obrázok. To zabezpečíme pomocou htlm súboru,ktorý sa rozbalil spolu s Zoomify konverterom – TemplateWebPage.htm
- Označené časti si prepíšeme podľa našich potrieb.
<script type=“text/javascript“> Z.showImage(„myContainer“, „ZoomifyImageExample„); </script>
zmeníme na
<script type=“text/javascript“> Z.showImage(„myContainer“, „/zoomify/Nova_stanisovska„); </script>
ostatné riadky necháme nezmené
- Premenujeme TemplateWebPage.htm na názov jaskyne napr. Nova_stanisovska.html a nahráme htlm súbor na web rovnako ako js skript a zip súbor s mapu
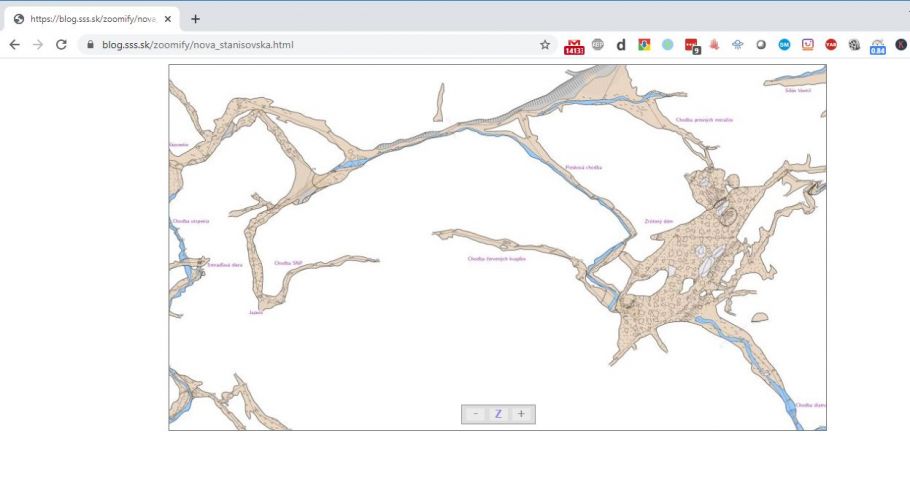
- Zadáme manuálne adresu www.mojweb.sk/zoomify/mapa.html v mojom prípade blog.sss.sk/zoomify/nova_stanisovska.html mali by sme vidieť mapu ako na obrázku nižšie.
- Ak nám nevyhovuje veľkosť v ktorej sa zobrazuje mapa, môžeme ju ľubovolne zmeniť prepísaním čísel v riadku
<div id=“myContainer“ style=“width:900px; height:500px; margin:auto; border:1px; border-style:solid; border-color:#696969; background-color:#000000;“ ></div>
Výsledný html súbor
<!DOCTYPE html>
<html xml:lang="EN" xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="ZoomifyImageViewerFree-min.js"></script>
<script type="text/javascript"> Z.showImage("myContainer", "/zoomify/Nova_stanisovska"); </script>
</head>
<body>
<!--COPY ME INTO BODY--><div id="myContainer" style="width:900px; height:500px; margin:auto; border:1px; border-style:solid; border-color:#696969; background-color:#000000;" ></div>
</body>
</html>Ak by ste chceli publikovať mapu na stránkach blog.sss.sk stačí ak mi zašlete mapu s článkom na email. mapa može byť v akomkoľvek formáte.
PS: ak by niekto našiel chybu alebo jednoduchší spôsob ako nato pridajte komentár…














Používám MapTiler. Umí i geo www.maptiler.com/desktop/
ahoj, dik za tip, mas niekde na webe mapu ze by som to preklikal ako to je pouzitelne pre jaskyne? na prvy pohlad z ich webu to vyzera ako hodne komplexny program…